
HAPPYPAYSTATION
DATE: December 2022
TYPE OF WORK: Group Project/ Human Factors and Inclusive Design Class
IMPACT: Reduces time taken to complete a transaction, increases user experience, and reduces the error rate in using the parking meter.
CONTRIBUTION: User insights, Prototype Design and Fabrication, User Testing, Paper Writing
RESEARCH METHODS: Human Factors Research, Usability Testing, Interviews
FIELD: Inclusive Design, Interaction Design, Older Adults
01. Overview
Exponential advancements in technology have led to the digitization of products by integrating touch displays, contactless payment methods, and IoT platforms for seamless communication. However, ill-designed products can inadvertently exclude older adults as potential users by not accounting for their cognitive, motor, sensory, and technological limitations. This research aims to re-design a parking meter in Ithaca, New York using analog buttons and assistive voice interactions. Through an iterative design cycle, information from user studies and literature review was applied in making low, medium, and high-fidelity prototypes. Each design output was user tested.
02. Introduction
Context
Self-service Technology (SST) interactions such as paying for parking, refueling cars, or withdrawing cash from ATM machines are being increasingly adopted worldwide. SSTs often provide savings in cost and time, increase convenience, and provide control over service for users. However, inadequately designed SSTs can be inconvenient and sometimes inaccessible to a large section of the population such as older adults resulting in lower usage of the product.
Need for an intervention
According to the US Census Bureau, 16.9% of the total population is above the age of 65 years which translated to over 56 million adults and is projected to increase to 73.1 million by 2030. In other words, 1 in 5 people living in the United States of America would be above 65 years of age by 2030. Changes in cognitive, sensory, and motor capabilities due to aging result in a very diverse group of older adults. A lack of user-sensitive products can discourage technology interactions by increasing anxiety and pressure to start a task and reducing satisfaction levels upon its completion. It further reduces the desire to re-use the product in the future.
Project aim
Design methodology
The group brainstormed potential concerns that needed to be addressed and clustered them together. 10 clusters were formed out of which our guiding questions emerged. We noted down the proper design methods to answer those questions which allowed us to approach the design problem in a holistic way.

Evaluation insights will inform the next round of design iterations.
The project aims to understand the needs and requirements of older adults to design a parking meter in downtown Ithaca using participatory design methods. Prior research suggests that a well-designed parking meter allows the elderly to autonomously park, pay, and run errands. Further, the autonomy of transportation is an Instrumental Activity of Daily Living that directly affects the well-being of older adults. Few design solutions include utilizing voice interaction, screenless parking, height adjustment, and a “no smartphone necessary approach” as a counterbalance to a world that is moving towards the direction of reliance on smartphones for QR codes, RFID technology, web validation, apps, or high technology products. Keeping in mind the cognitive variability in older adults, the redesigned parking meter should create an easy payment solution with fewer steps of interaction between the older adult and the parking meter.
How to reduce the number of interaction steps between the older adult and the parking meter for easy payment?
03. Literature Review
Strengths and weaknesses of older adults
Perception:
Visual, auditory, haptic
Suggestions:
Consistency in design, big clear symbols, information at optimal reading distance, color distinction (high contrast), and well saturated colors, appropriate lighting
Cognition:
Attention, field of view, memory
Suggestions:
Reduce cognitive overload, repeat exposure to important element, physical reminders, environmental support, minimize need to infer data
Movement Control:
Speed, balance, strength, grasp
Suggestions:
Reduce speed, provide big size icons, reduce actions that require bodily coordination, handrails, reduce actions that require strength
Design guidelines from literature search
Older adults often struggle with digital technologies when not designed for them. The graphic on the left summarizes literature insights to provide design solutions to overcome technology barriers in a parking pay station.

Assessing the source of information are important when using content to inform product directions.
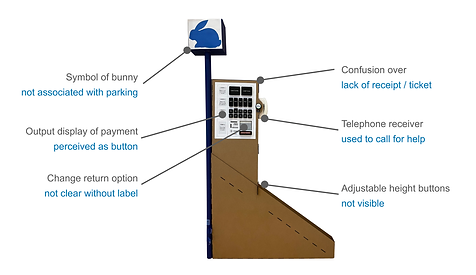
Evaluating existing parking meter
04. Design Process
A careful examination of the current ParkMobile System in Ithaca was conducted to inform the design. There were several areas of insufficiency that were observed.


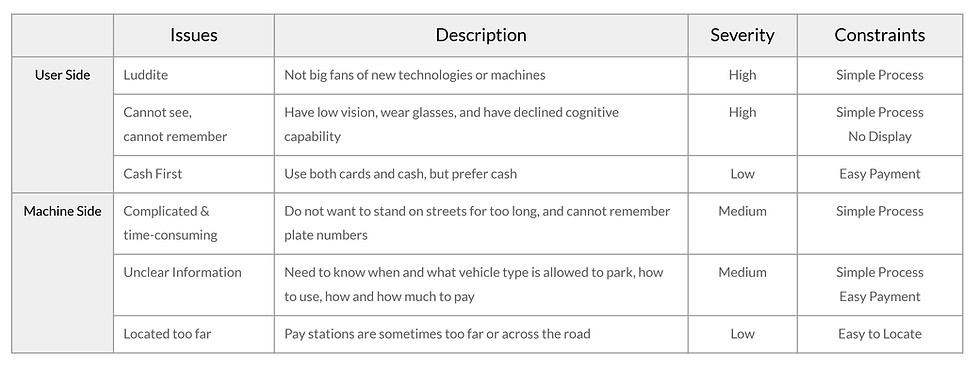
User interviews
Four people were physically interviewed on the streets of downtown Ithaca, and two potential users from Virginia state were interviewed via Zoom. The interviewees comprised 3 males and 3 females, and the average age was 67.2 years. Based on these interviewees, 6 major problems were identified.

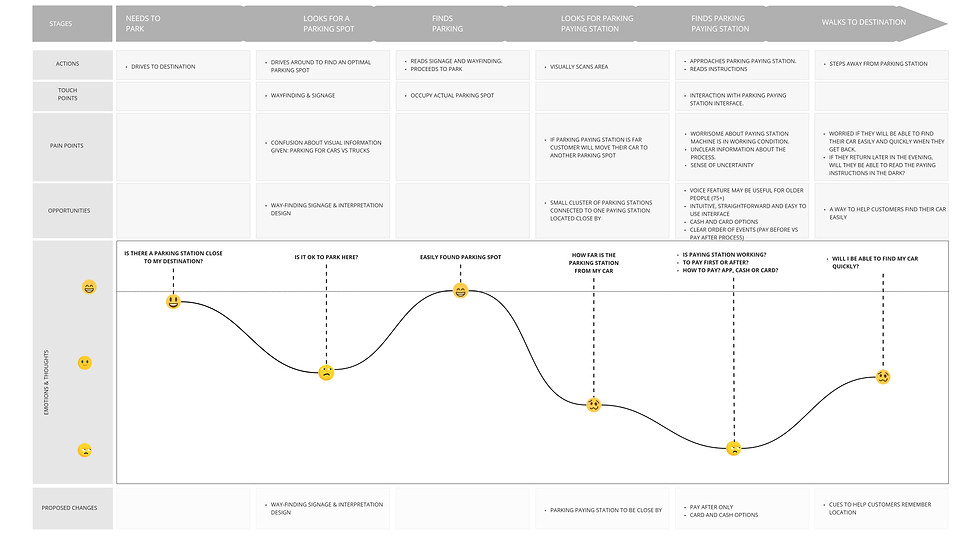
User journey mapping
By making a journey map we realized that most existing pay stations create confusion when it comes to payment and renewal of parking time.

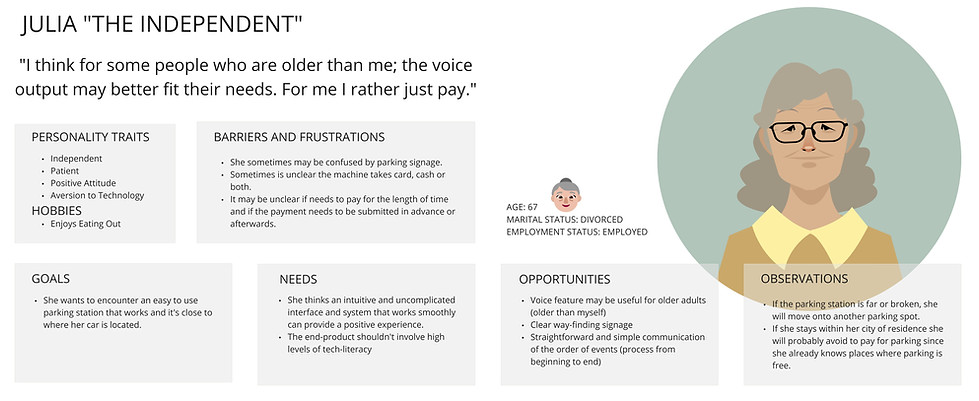
User persona
Based on findings from user interviews a user persona was created.

Multiple user personas can provide designers with a richer context
06. Final Design
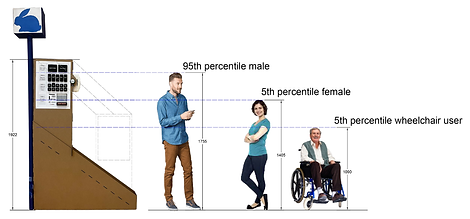
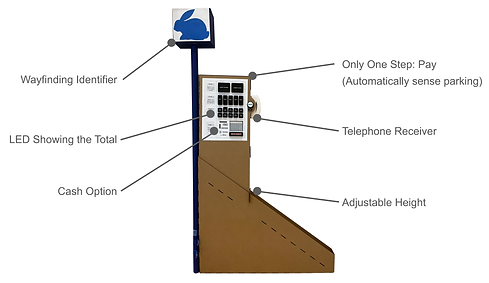
Design Features
Using Human factors measures of the 95th percentile male, 5th percentile female, and 5th percentile wheelchair user, heights and interface button sizes were designed.


05. Prototyping
Low Fidelity Prototype
Multiple rounds of prototyping were made starting with a paper prototype to a cad drafted cardboard prototype. Based on the user feedback for each level of iterations, the changes were made to refine the product.

How can an interface be designed for universal usability?
Task analysis
A user task flow was designed for keeping. the deisgn guidelines in mind

Final design guidelines
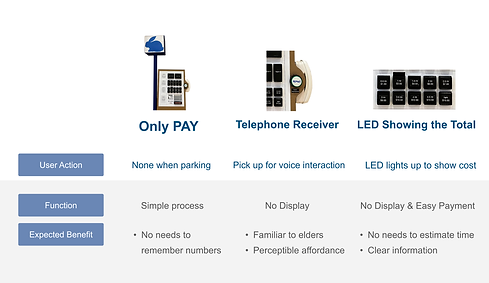
Simple Process
To minimize the steps of human-machine interaction and keep the instructions clear.
No digital display
To eliminate digital display and use voice interaction for communication.
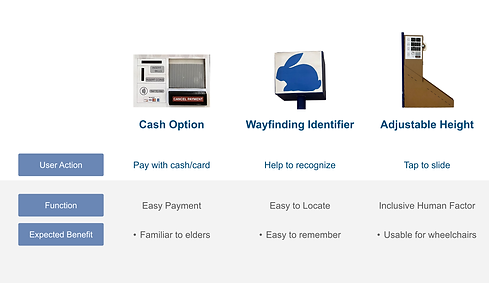
Easy payment
To simplify the payment process and provide both cash and card options.
Easy to locate
To keep the parking spots to meter ratio small and add wayfinding identifiers.
How many features are too many features for a product?
Benefits of the final design
There are six main benefits that the design provides to its users.


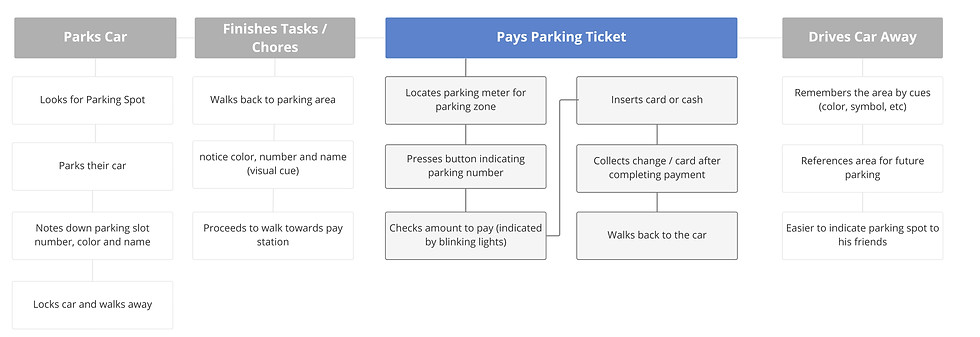
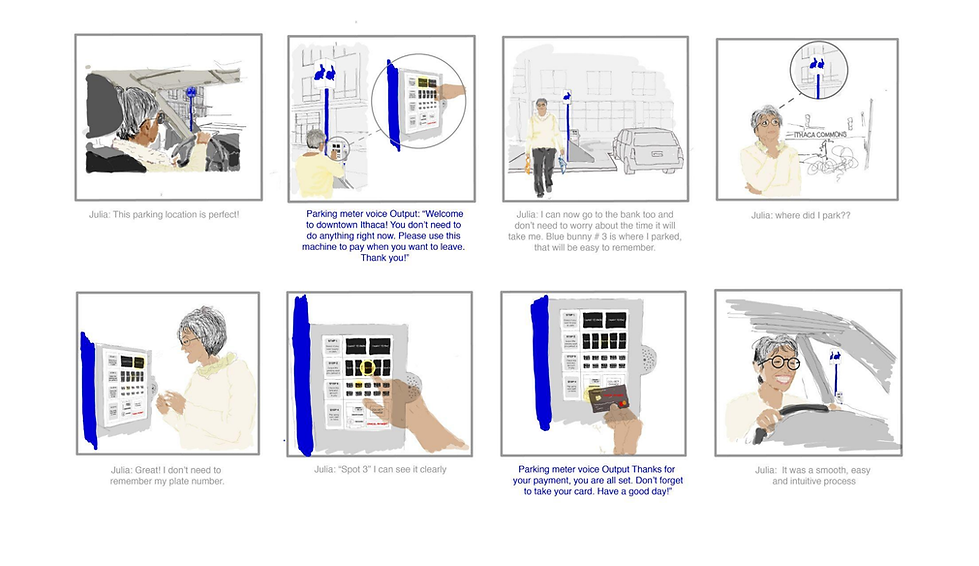
User Scenario
A typical user scenario would have an older adult look for a parking spot, park, leave to do their work, return, pay the parking cost and leave happily.

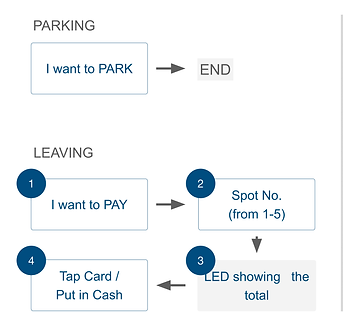
Interface Interaction Design
A user flow was designed for two tasks - 1. after parking and 2 before leaving. After parking the user does not need to take any action. before leaving, the user needs to pay. The payment process is divided into four simple steps.
How do you re-educate people when an interaction is changed from convention?
would it be simpler to automate the payment process and eliminate a parking meter?


07. Testing
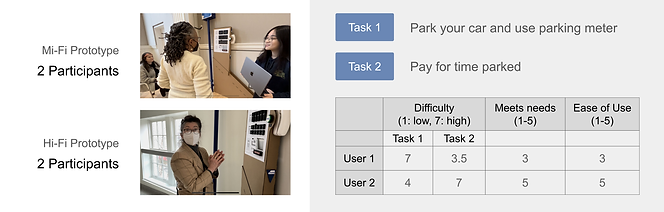
User Testing
In the think-aloud usability test, participants were continuously asked to “think out loud” while using the system, that is, users simply “verbalized their thoughts as they move through the user interface”. Users were assigned to do two tasks and give feedback based on questions that were asked to them.

There were two primary outcomes of measures calculated using scores from the Single Ease Questionnaire (SEQ) that quantify post-task satisfaction with the pay station. This information was gathered after each activity, allowing authors to compare which components of the physical interface are viewed as the most problematic. Following SEQ data collection, an open-ended question was asked: “Is there anything else that you would expect to see here?”. Answers to the open-ended question provided additional in-depth insights about the product to detect further issues with its natural usage. Post completion of both tasks, the users were administered a UX lite questionnaire where the users were asked to rate their level of disagreement (1-strongly agree, 5-strongly disagree) for the following statements: Statement 1: “This pay station meets my needs” and Statement 2: “The pay station is easy to use”. Statement 1 assessed perceived usefulness (functional adequacy), whereas statement 2 assessed perceived ease of use.
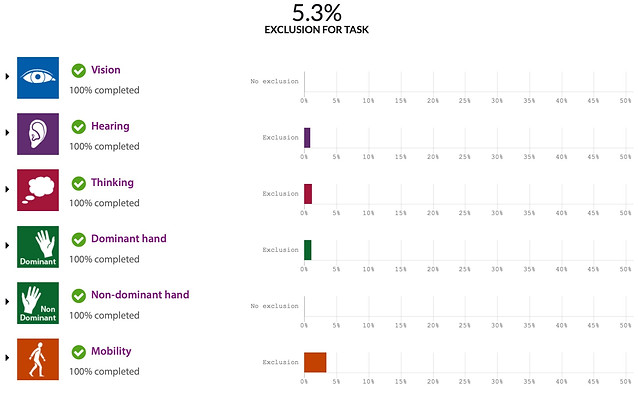
Design exclusion assessment
Cambridge Exclusion Calculator was used to compute the proportion of the population that would be unable to use the Parking Pay Station because of the demands that it places on the users’ capabilities.
Using this calculator involves assessing the demands that a task, product, or service places on a range of user capabilities.


08. Reflection
User Responses and solutions
While the parking meter was well accepted by the users, many problems were pointed out by them during user testing. Future design iterations should take these recommendations into consideration. A few solutions include:
-
Clear visual cues: The station should be easily identified as a parking meter.
-
Clear labels: The selection of words, fonts and its position should be user tested.
-
Pay in the end: Interface should convey why the user does not need to pay in the beginning.


Future recommendations
The prototyping exercise that included older adults as co-designers is an interesting case study that can inform future research. However, a few structural and conceptual limitations should be kept in mind. First, the design process was conducted by students in a time period of two months with a focus on understanding design methods used in human factors research rather than creating a robust parking meter design itself. Not all the users from user interviews were about the age of 65 years (the intended age group) leading to inaccurate user insights. The parking meter evaluation protocol did not consider a scenario where the users made a mistake during button selection or had to go a step back. Lack of a voice or physical interaction to move back a step can be a cause of frustration for the user. Further the nature of parking meters being assigned to five parking spots can results in inefficient parking system if even one meter were to go out of order. This would result in unoccupied parking spots. The exact application and constraints of license plate and object identification technology was not explored but merely suggested in the paper. SEQ scores in the results section are deemed inconclusive due to statistically insignificant sample size and requires further user testing.
Future research should accommodate these insights in a more comprehensive manner in order to improve the usefulness, usability, accessibility and overall user experience with the parking station. It should also consider situational influences related to physical surroundings, task orientation and social surroundings on a self-service system. Situational factors have a huge impact on user actions and intentions and have the potential to increase or decrease the efficiency of a product.
Forcomplete process please refer to the paper by clicking the icon on the right.


